Electionvote
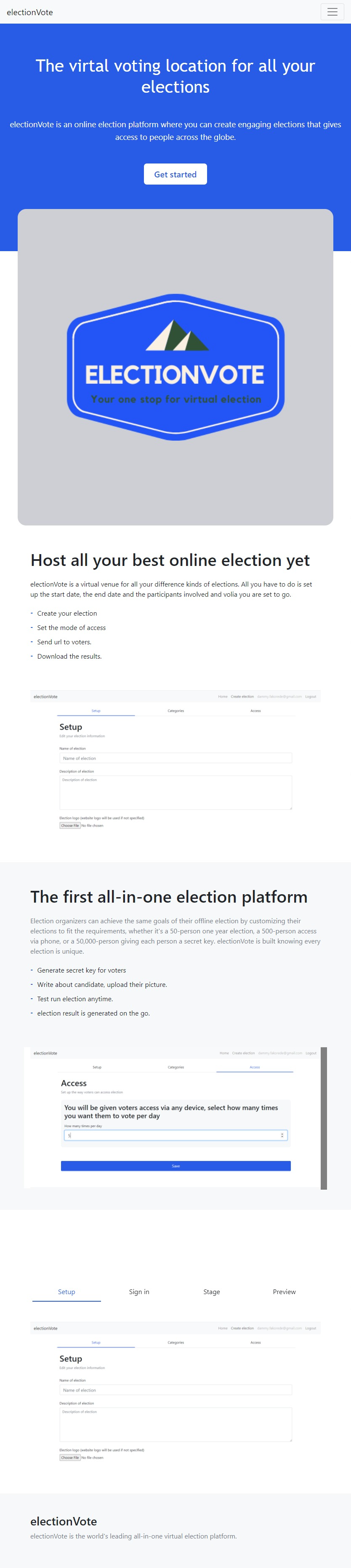
Electionvote is a react application built for users to easily create and set up their various elections, and send the url to various voters anywhere in the world. I built this project using React, NodeJS and MongoDB. This project required a lot if heavy lifting and it took me close to 3 months to build it (my longest project ever).

Project Purpose and Goal
When I started my journey has a web developer, one of the projects I always wanted to build was an election application. I loved the way developers pitch their idea to the student board has to why their app should be used and I always wished I will one day pitch an election app that I built personally.
Has I grew as a developer, I realized that instead of me having to pitch my application and set it up for them everytime there was an election, why not build something that they can setup by themselves and better still, they don't have to know me. You can read more about it
Lesson Learnt
This project really opened my eyes to a lot of things in React. Even though I might not be able to pin point to them exactly. But due to the continuous errors and bugs, I understood a lot of things not only in React, but NodeJS and MongoDB(Mongoose)
I was able to learn more about Mongodb, like how to update values with inc and how to delete deeply nested array values, I learnt how to use the React Image Cropper and I also learnt how to use React hooks properly
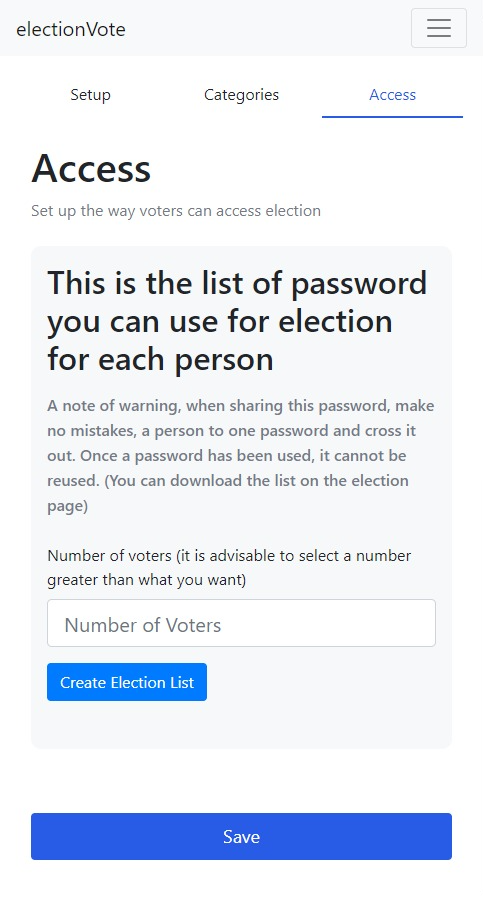
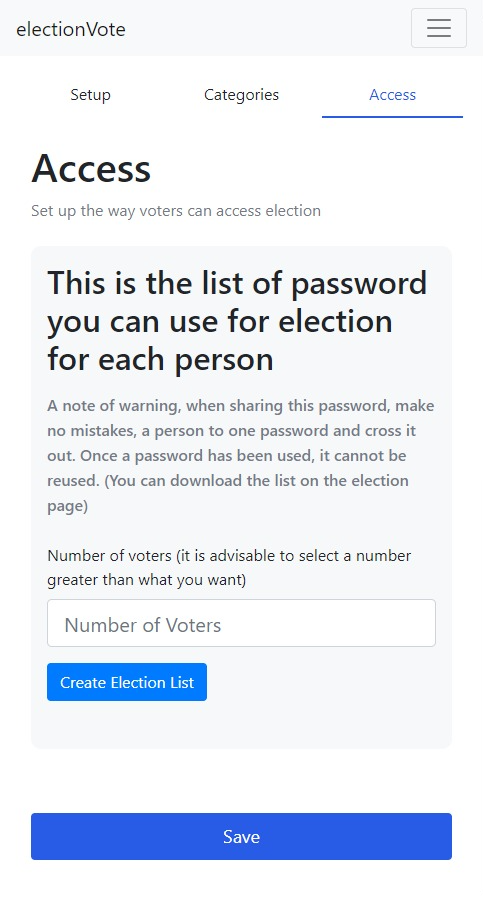
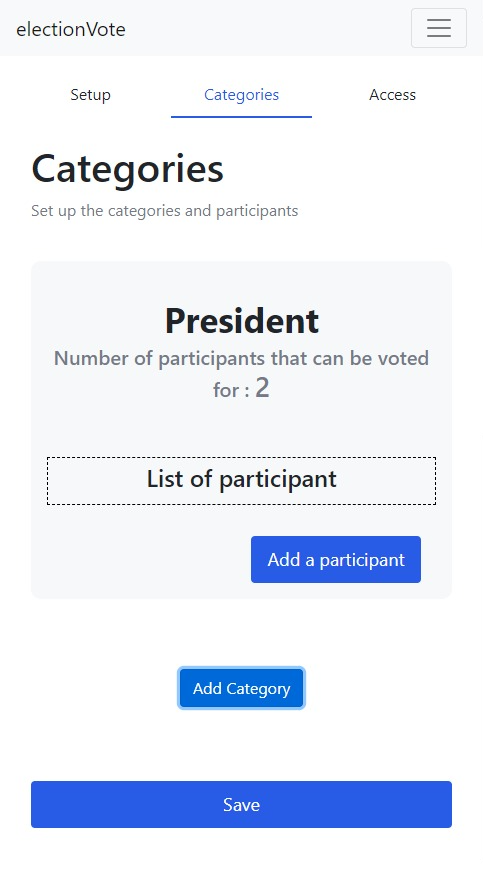
PROJECT GALLERY



Future Improvement
Moving forward, I have had quite a number of developers approach me to help me with this project. A UI designer has agreed to design a User Interface for this project and a react developer also asked for the github link to contribute to this project. A senior developer also showed me various way it can be hacked which I honestly did not consider before. For example DDOS
This project will be subjected to quite a number of changes and hopefully I can get something meaningful out of it.